 This particular sharing widget is brought to you by shareholic.com , maybe there are more such widgets, including the custom made one's, We believe the easiest way to get the sharing buttons set up and running is the best one.
This particular sharing widget is brought to you by shareholic.com , maybe there are more such widgets, including the custom made one's, We believe the easiest way to get the sharing buttons set up and running is the best one.It is a popular sharing widget, which helps visitors share your site/blog/pages to different social networks and services.

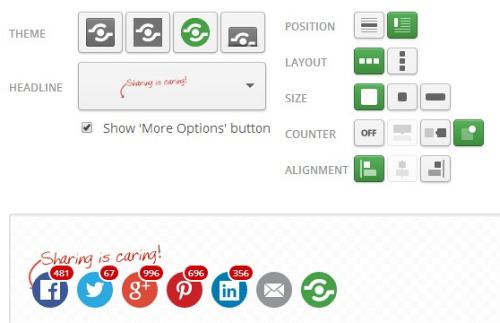
The widgets can be customized according to your style, 4 themes are available, two of the most eye catching variations of the sharing buttons are the "round buttons" and the "square buttons" which pop out on mouse hover.


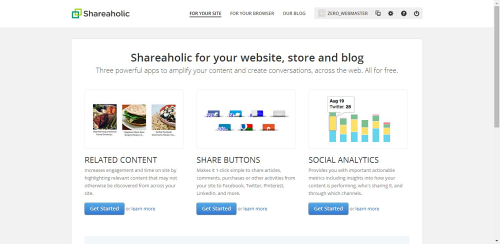
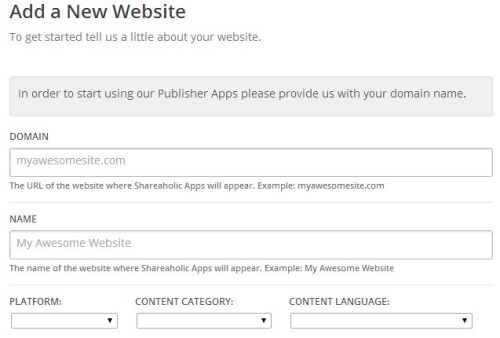
It requires the user to register on site(free), and then you have access to "Three powerful apps to amplify your content..."

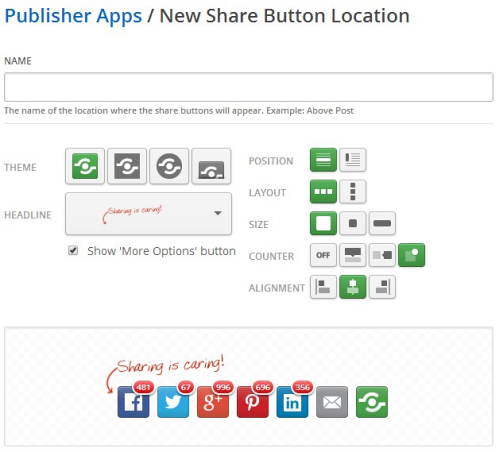
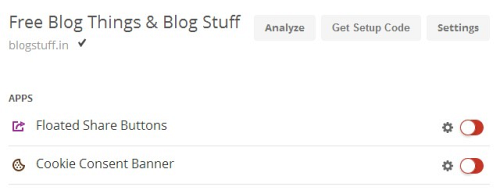
Here, we only discuss the sharing buttons so, click the "Get Started" button below share buttons segment, give it a name, change the theme, you can also tweak other settings like position, layout, size etc. Once you are satisfied with the preview, let's proceed to the installation.



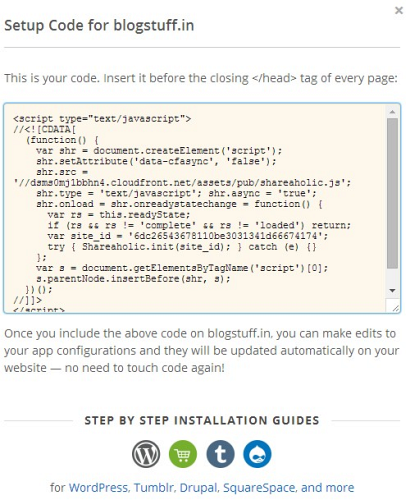
After adding the site, click on "Get Setup Code" button

This will open up the code that needs to be copy/paste into the section template of your blog.

Next, to actually install the widget placeholder, click the "get code" (middle button),


Now, copy the entire code to the individual posts pages, below the posts.
Finish! Save and refresh your page to see the change.







 T
T





 The app manager helps you back up your apps, it lists all apps with its size, so you could decide whether it is worth having an app on your phone or if you should back it up and uninstall it.
The app manager helps you back up your apps, it lists all apps with its size, so you could decide whether it is worth having an app on your phone or if you should back it up and uninstall it.